안녕하세요, 하늘입니다.
지난주는 내내 비오더니 이제 장마가 끝났는지 지난 주말부터 해가 나네요. 이제 홈카페도 다시 할 수 있겠어요! 날씨에 영향을 받는 홈카페^^.. 주르륵
오늘 같이 알아볼건 '레이어'인데요! 기본 중의 기본 개념이라서 꼭 알아둬야하는 개념입니다. 간단하지만 꼭 알아둬야하는 개념이라서 천천히 잘 알아보도록 해요. 그럼 시작해볼까요?


새 레이어를 열어줍니다. 배경색은 주황색으로 지정해주었어요.
오른쪽에 보시다싶이 레이어는 배경 레이어 하나입니다.

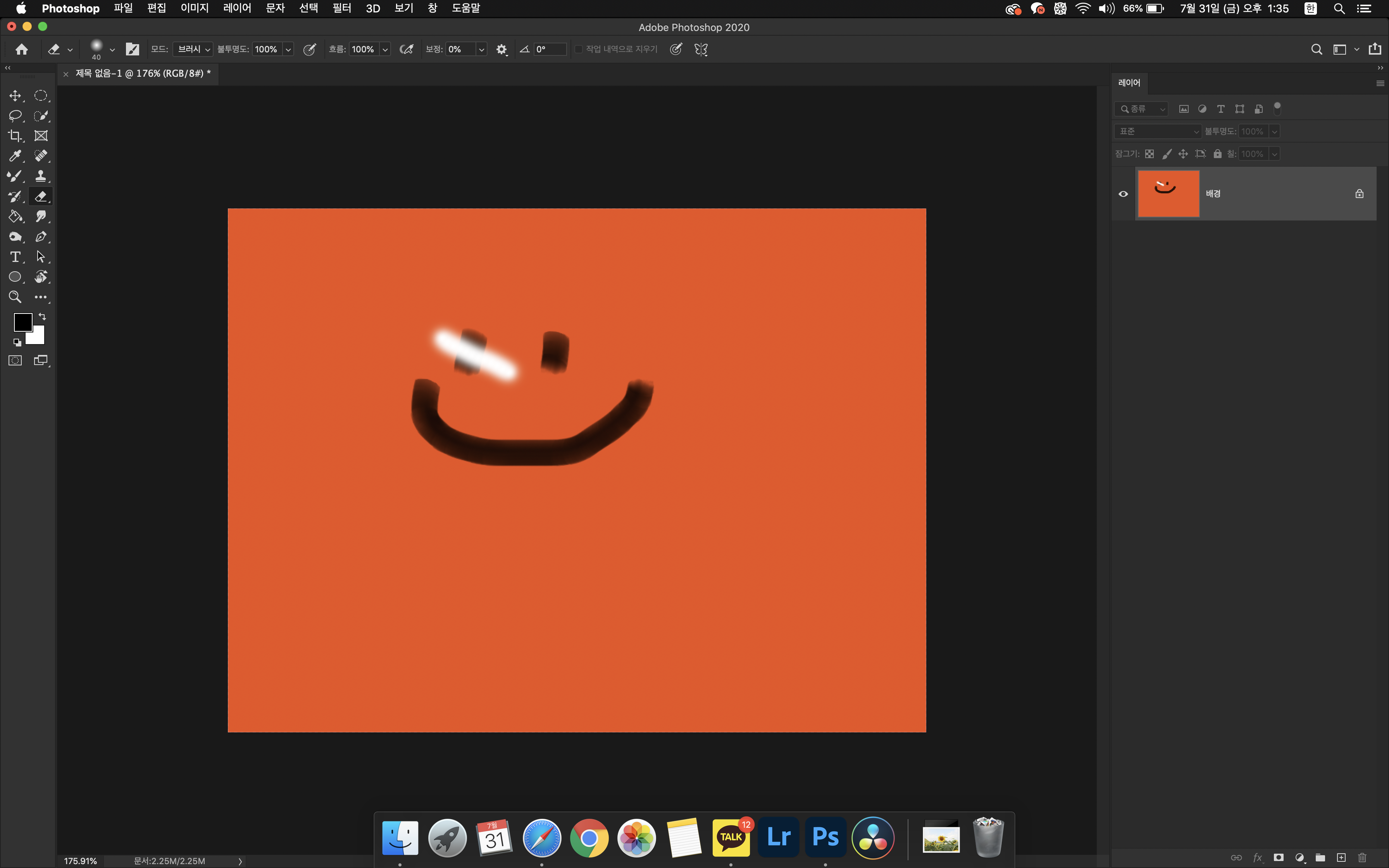
여기서 브러쉬로 그림을 그리고 지우게 되면 저렇게 배경색까지 같이 지워져서 흰색 배경이 나오는 걸 보실 수 있는데요.
만약 배경이 그림이 아니고 이미지. 사진이었다면 배경레이어까지 같이 지워지게 됩니다. 그럼 원본이 파괴되는 현상이 일어나게 됩니다.
Ctrl + Z 를 통해 복구할수 있다고 생각할 수 있지만, 포토샵이 저장해두는 히스토리도 제한이 있어서 포토샵으로 사진을 보정할때에는 반드시 원본 레이어를 파괴하지 않는 보정을 해야합니다.

이번에는 새 레이어를 만들어보고 그림을 그려보도록 하겠습니다.
우측 하단에 새 레이어 버튼이 있어요! 버튼을 눌러서 레이어를 추가해줍니다.

포토샵은 내가 지금 선택하고 있는 레이어에 작업을 실행하기 때문에 어떤 편집을 하시기 전에 선택하고 레이어가 무엇인지 꼭 확인해주셔야해요. 어떤 효과를 입혔는데 내가 생각한 대로 나오지 않는다? 그럴 때에는 내가 레이어를 잘 선택했는지 확인보세요!
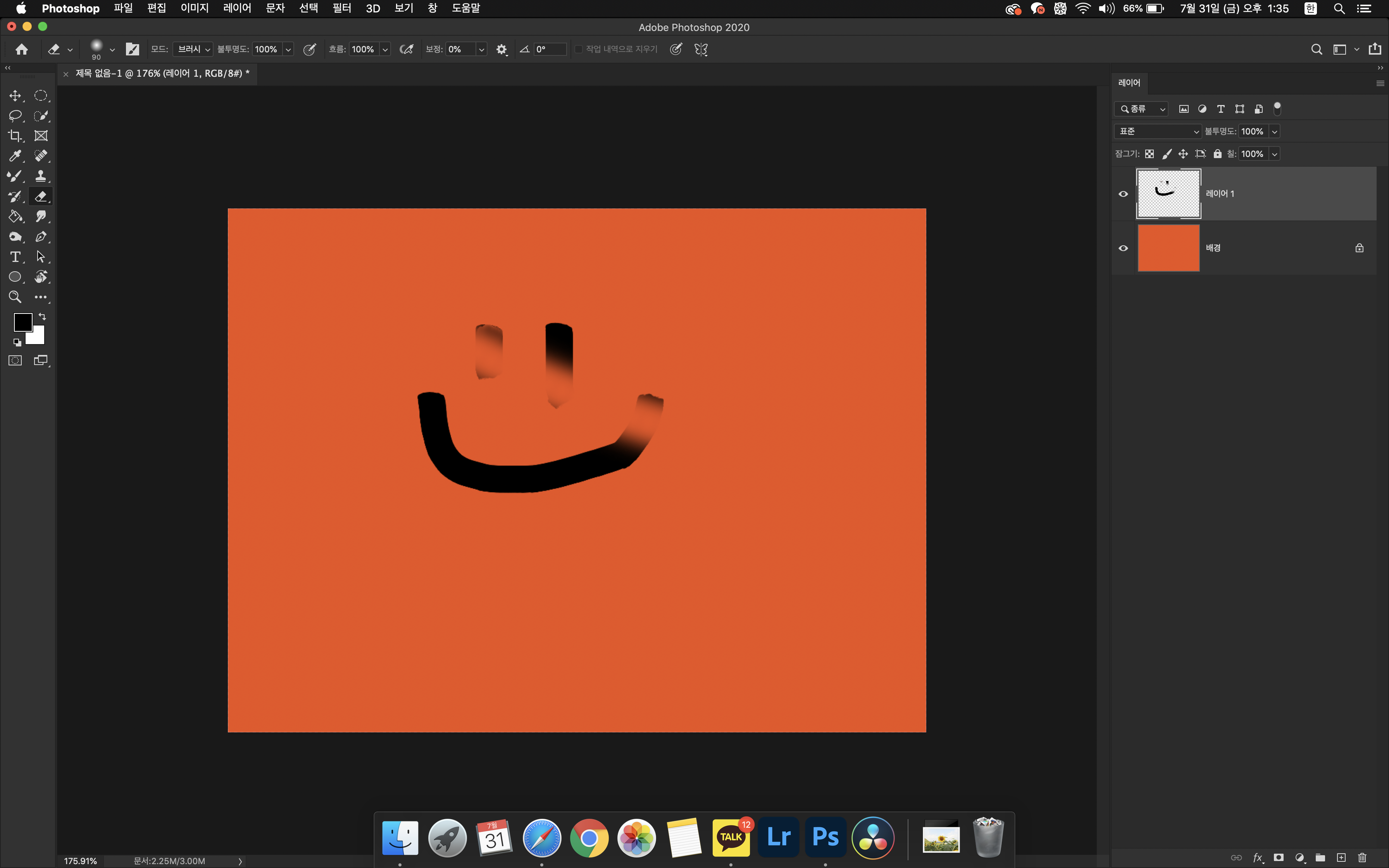
추가한 레이어에 처음과 같이 그림을 그려주었습니다.

이번에도 동일하게 지우개로 지워봤는데 이번에는 지웠더니 배경색인 주황색은 그대로 남아있고, 브러쉬로 그린 부분만 지워지는 것을 볼 수 있는데요, 내가 선택한 레이어에만 작업내역이 적용되기 때문에 스마일 그림만 지워지게 되었습니다.
이렇게 원본을 파괴시키지 않고 작업을 해주는 것이 정말 중요합니다!

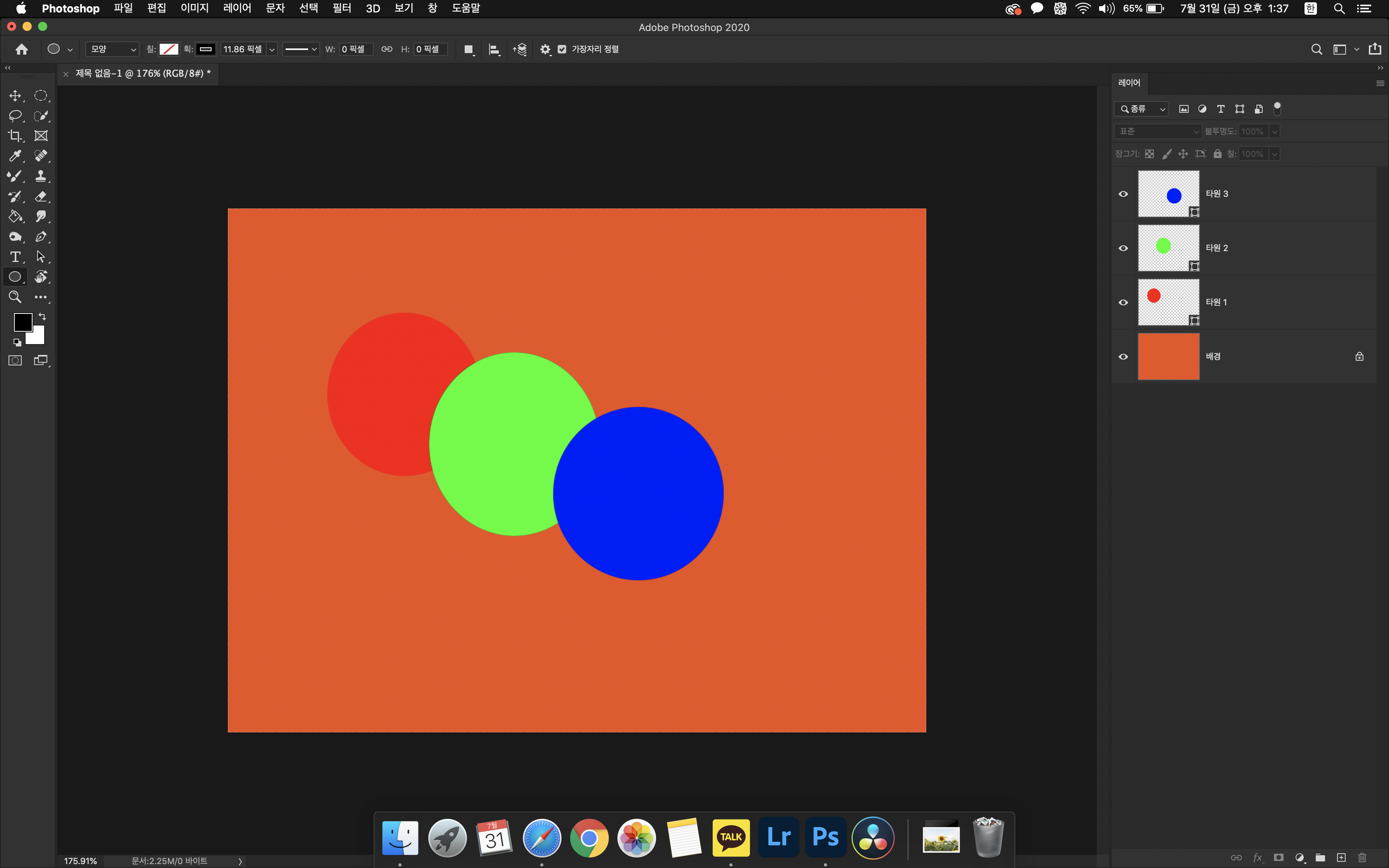
이번에는 원을 세 개 그려줬는데요.
빨강 위에 초록, 초록 위에 파랑색 원을 겹치게 놓았습니다. 오른쪽에 레이어 순서를 보시면 파랑색 원이 그려진 타원 3 레이어가 가장 위에 놓여 있습니다.

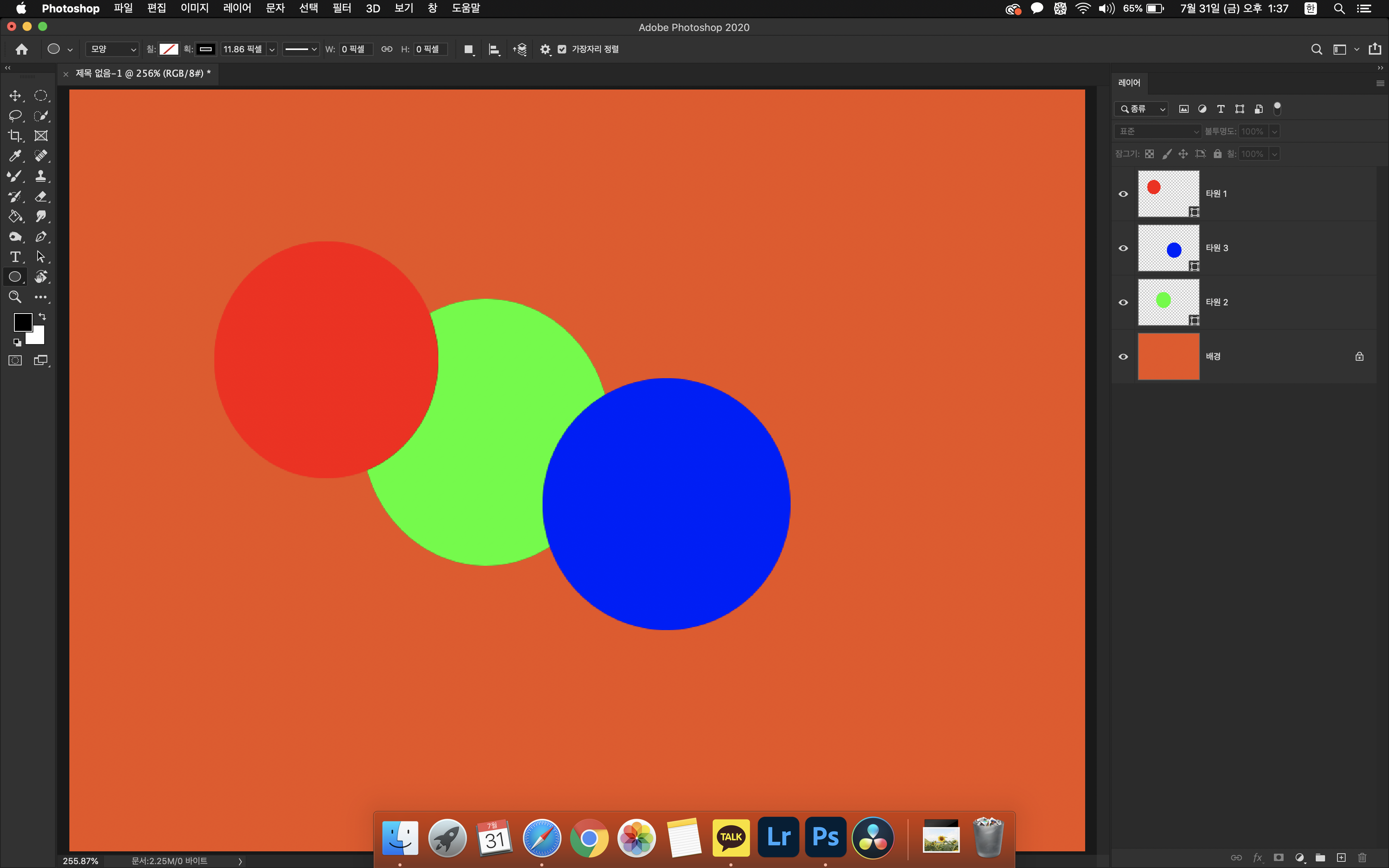
레이어를 드래그 해서 빨간 원이 있는 타원 1 레이어를 가장 위로 올려주었더니, 작업 이미지에서 빨간 원이 초록색 원보다 위로 올라오는 걸 볼 수 있습니다.
레이어가 위로 올라올수록 가장 앞쪽에 위치하게 됩니다. 아래에 있는 레이어는 다른 그림보다 뒤쪽에 위치하게 되겠죠.
레이어에서는 레이어가 놓여져있는 순서가 중요하다는 걸 알 수 있습니다.

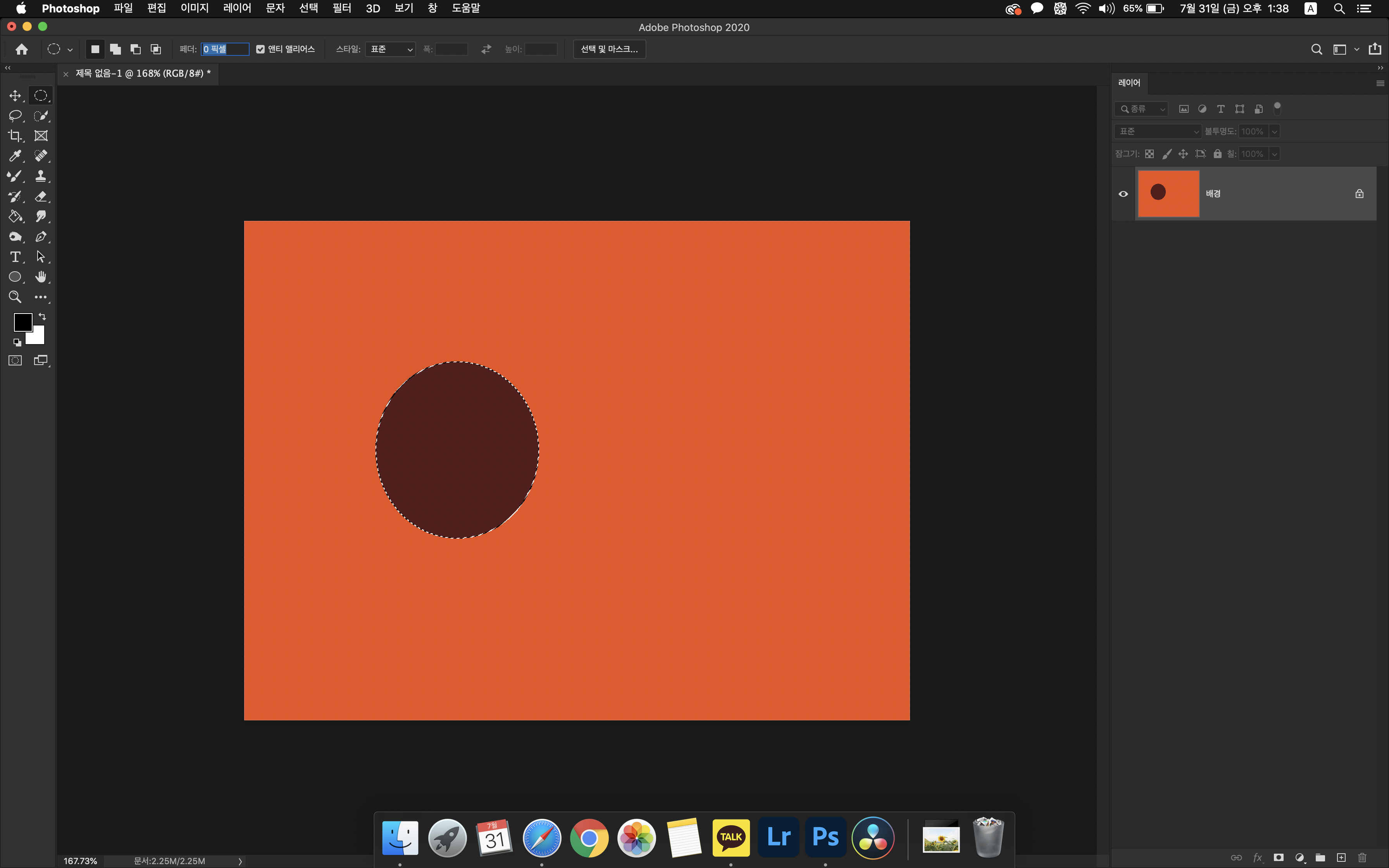
이번에는 선택 영역을 지정해주고 안쪽을 붉은 색으로 채워줬습니다.

레이어를 추가를 안하고 작업해서 재빠르게 추가하고 다시 원을 그린 ^^;
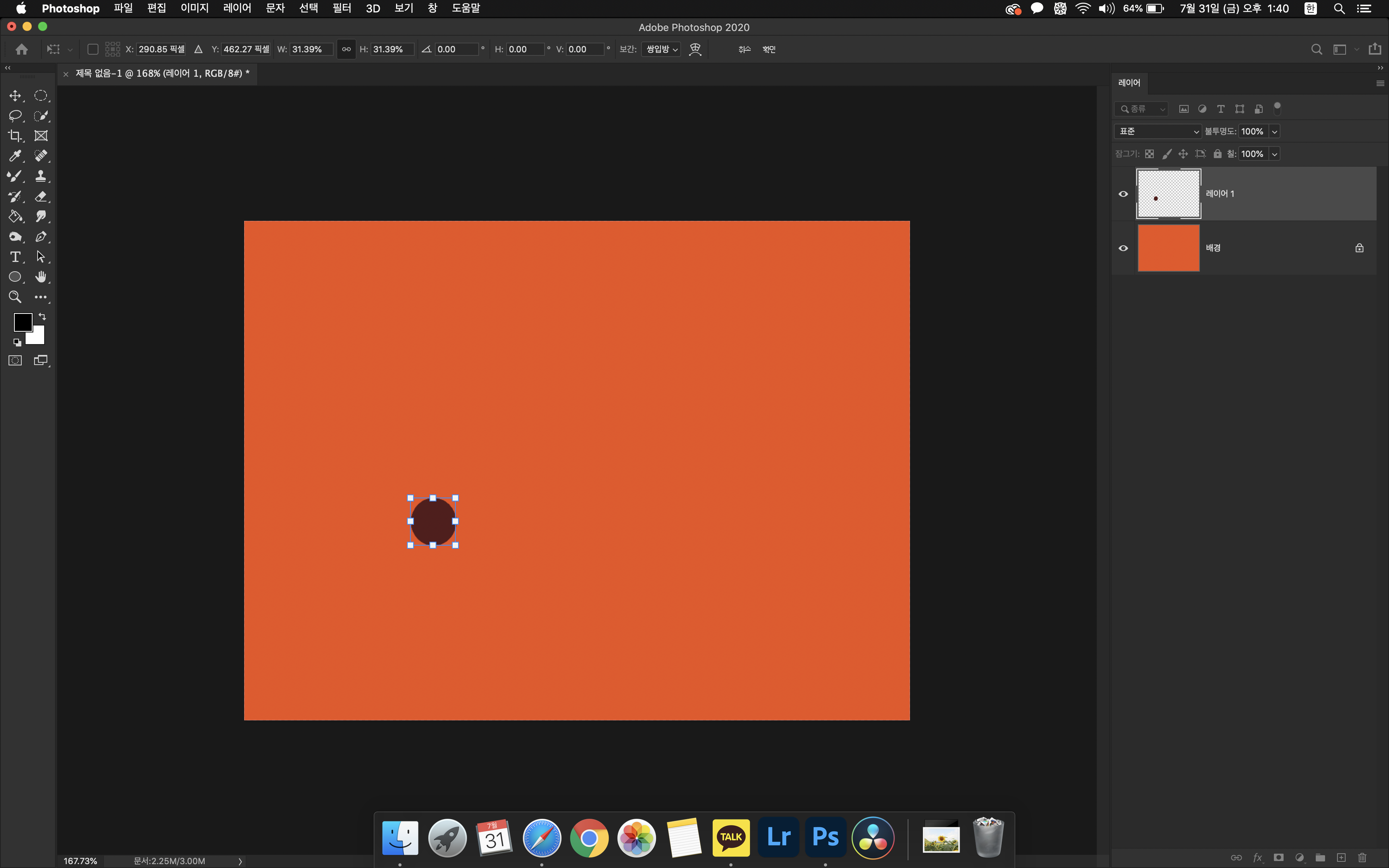
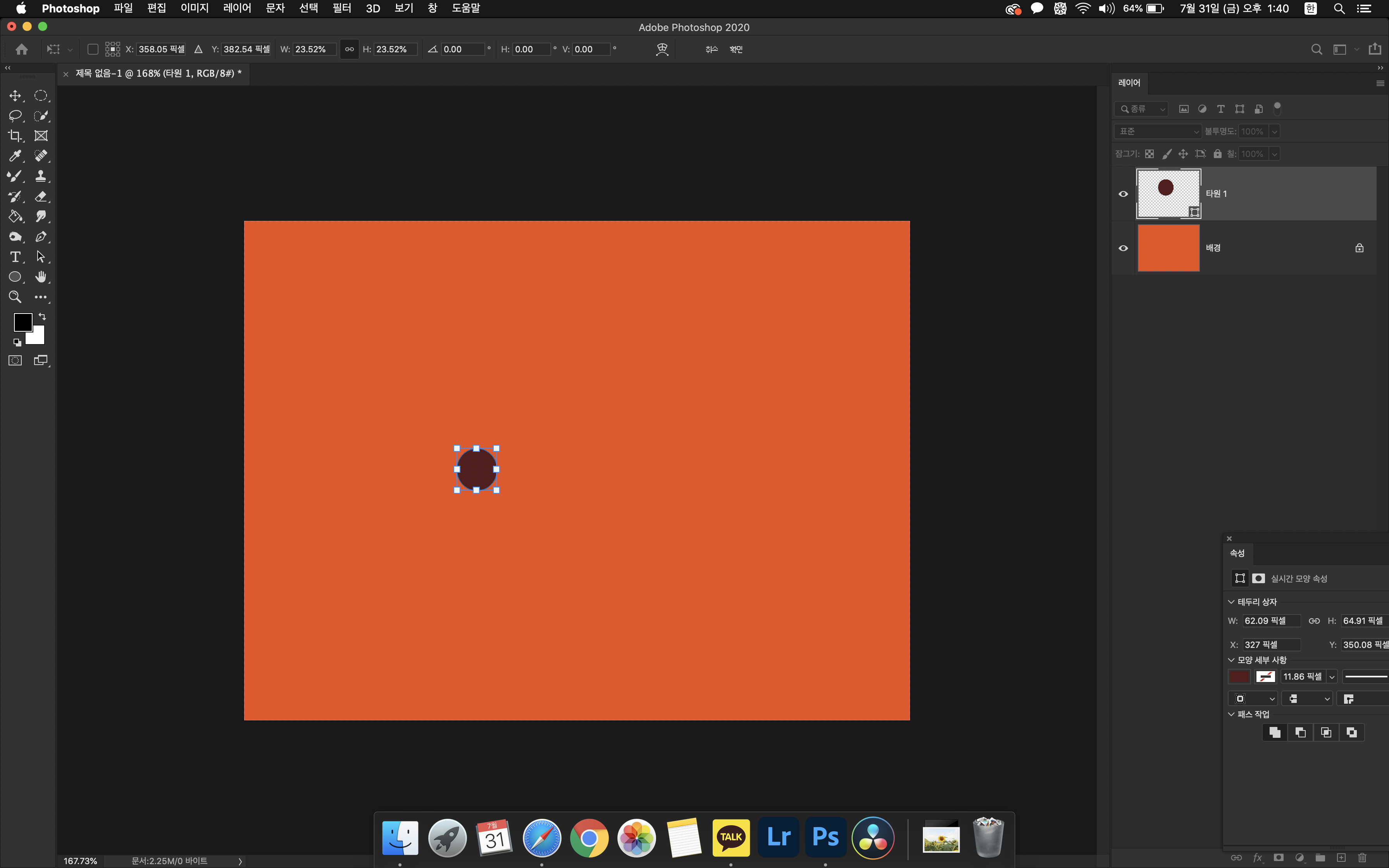
Ctrl + T를 눌러서 선택한 원의 사이즈를 줄여줍니다.

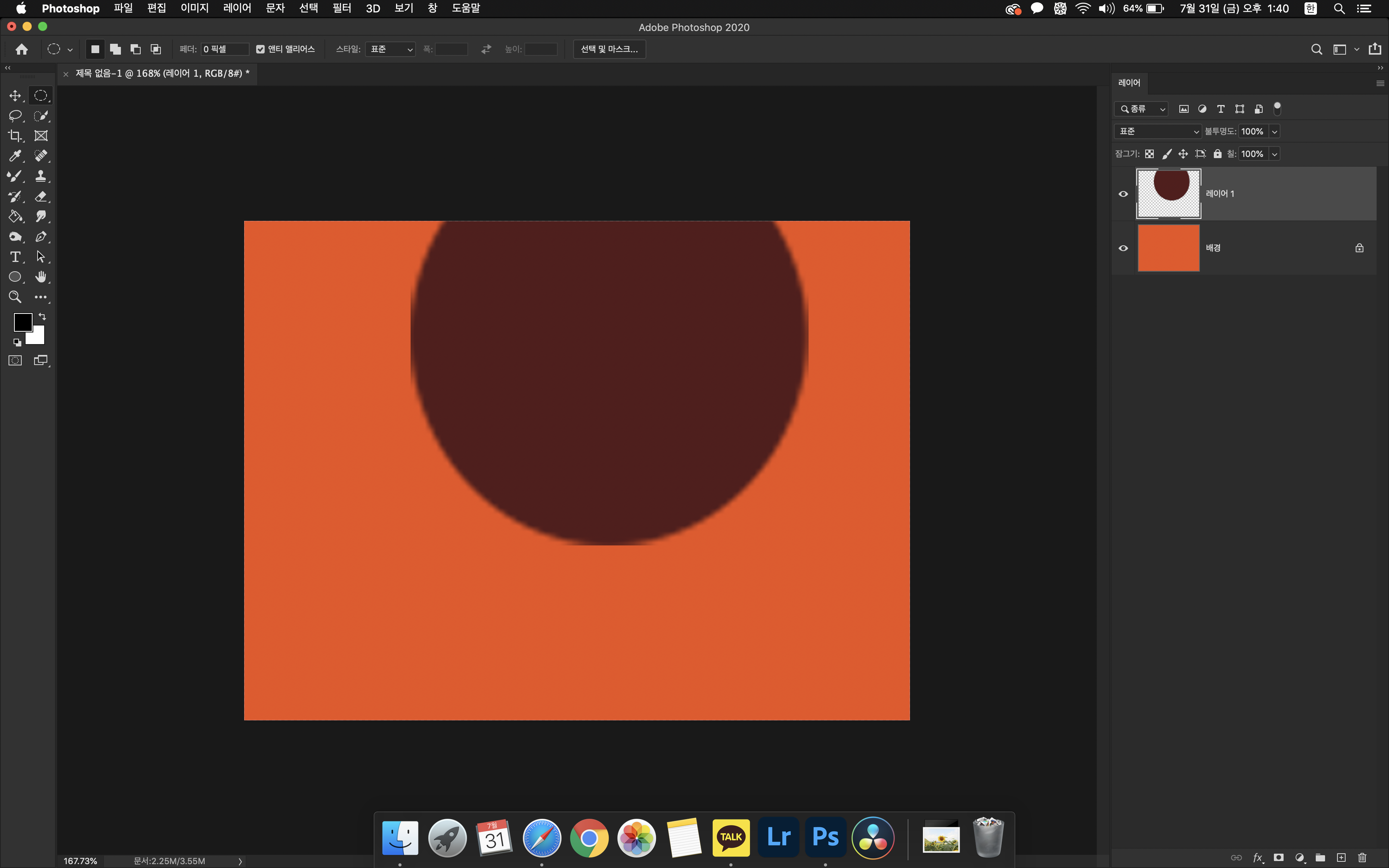
그리고 다시 Ctrl + T를 눌러서 원을 키워주게 되면 이미지가 깨지는 걸 확인 할 수 있는데요.
이건 원이 비트맵 이미지이기 때문입니다. 이번에는 벡터 이미지를 만들어볼게요.

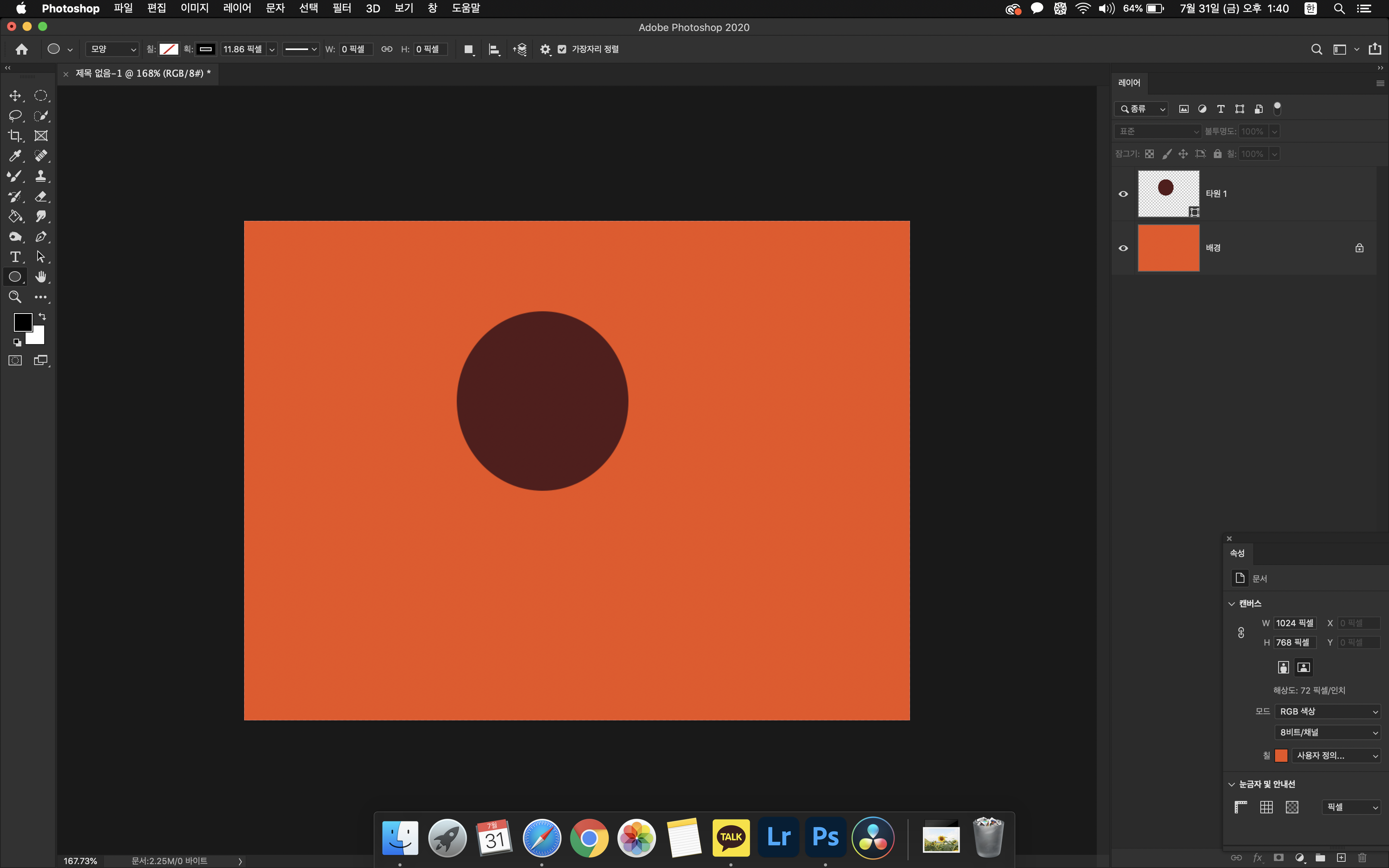
타원 도형 그리기 툴을 이용해서 타원을 그려줬습니다.


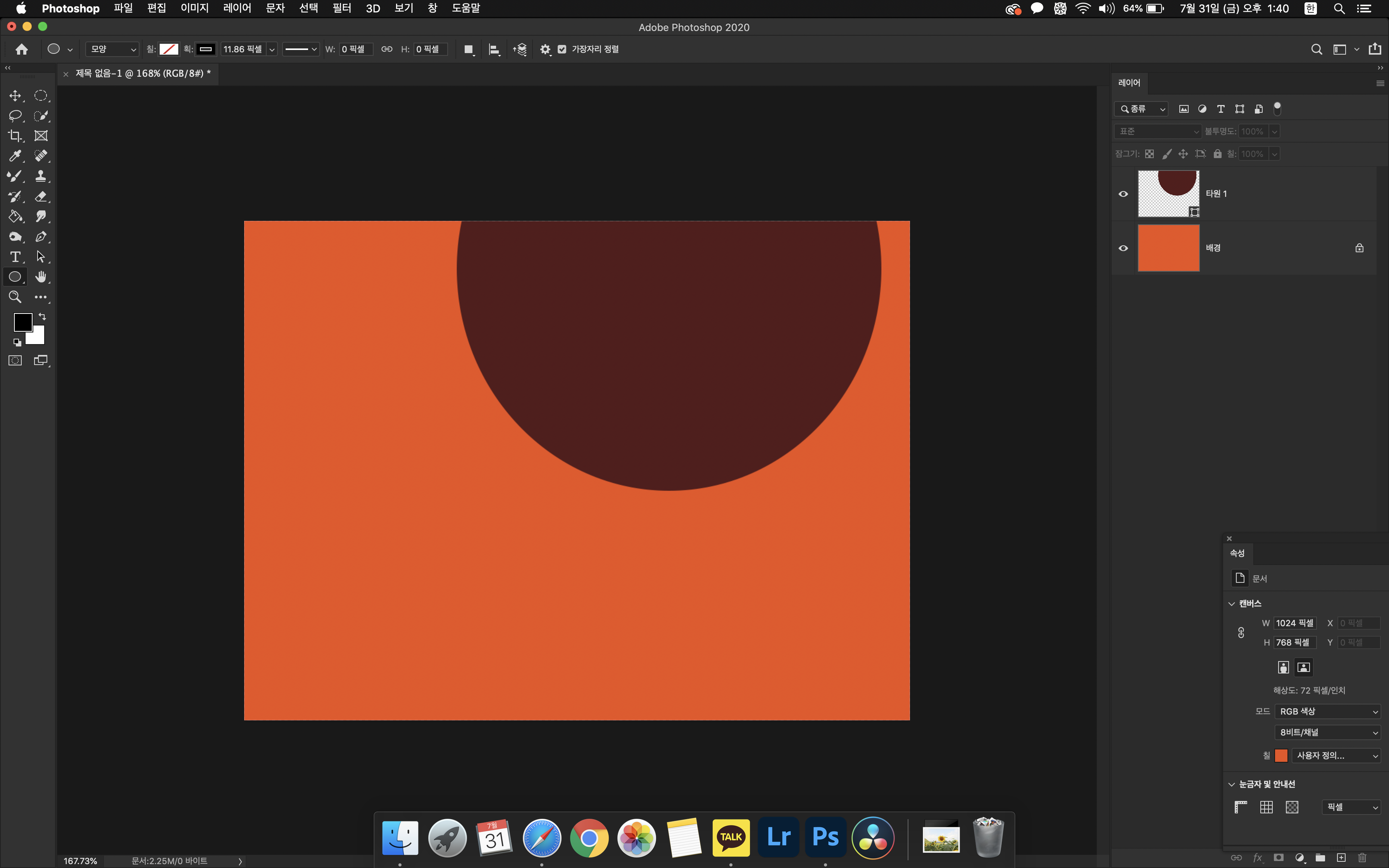
똑같이 작게 만들어줬다가 크게 키워줬음에도 불구하고 이미지가 깨지지 않는 걸 볼 수 있는데요.
이번에 만들어준 이미지는 벡터 이미지이기 때문입니다.
처음에 저도 벡터?? 비트맵?? 하면서 무슨 소린지 몰랐는데 일러스트 하시는 분들은 쉽게 이해하실 것 같아요.
비트맵이 최소단위로 이미지를 구현하기 때문에 벡터보다 더 풍부한 색감 표현이 가능하다고 하네요.
벡터는 데이터로 연산되어지는 이미지이기 때문에 크기를 줄이거나 키워도 이미지가 깨지지 않는다고 해요.


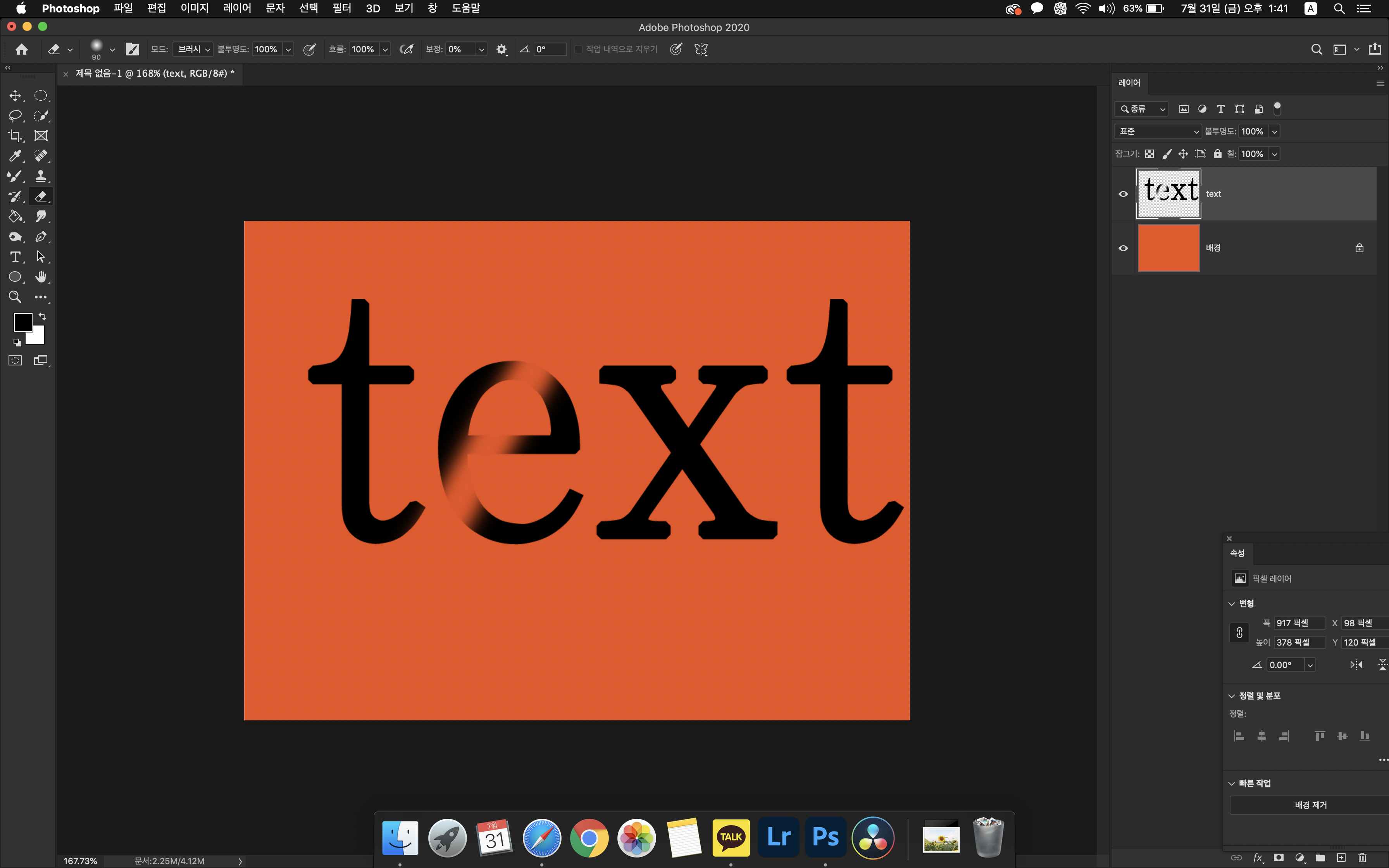
텍스트 툴을 이용해봐도 , 텍스트는 벡터 이미지이기 때문에 줄였다가 확대를 해도 깨지지 않는 걸 볼 수 있습니다.

벡터 이미지는 브러쉬나 지우개 툴로 지울 수 없는데요. 벡터 이미지를 비트맵으로 바꿔준다면 지우개로 지워줄 수 있습니다.

비트맵으로 바꿔주고 싶은 텍스트에 우클릭 해주신 다음 문자 래스터화 버튼을 눌러주세요.

그럼 이렇게 텍스트가 이미지화 되면서 지우개로 지워줄 수 있게 됩니다.
오늘 글을 적으면서 제가 중요하다고 생각하는 포인트는
원본파일 손상시키지 않기 / 레이어 순서에 따라 보여지는 이미지가 바뀜 / 벡터,비트맵 차이
입니다. 이것들을 꼭 기억하면서 편집하시면 좋을 것 같아요.
오늘은 뭔가 주저리주저리 길게 쓴 것 같네요. 설명을 적다보니 말이 길어지는 느낌 ^ㅠ^... 나중에 제가 읽었을 때에도 이해가 되어야하니까 최대한 자세하게 쓰고 있는데 더 심화내용으로 들어가면 글만 한가득 되는 거 아닌가 걱정되네요 ㅋㅋㅋ
다음에도 유용하고 필요한 정보들로 포스팅하도록 하겠습니다.
다음에 만나요!
'PHOTO' 카테고리의 다른 글
| 포토샵 : 눈동자 색 바꾸기 / 컬러렌즈 색 바꾸기 (0) | 2021.08.15 |
|---|---|
| 포토샵 : 스마트 오브젝트, 고급 개체 사용하기 (12) | 2020.08.06 |
| 포토샵 : 채널 사용하기 / 채널로 선택 영역 지정하기 (8) | 2020.07.31 |
| 포토샵 : 기본 툴 (4) (4) | 2020.07.22 |
| 포토샵 : 기본 툴 (3) (4) | 2020.07.21 |



